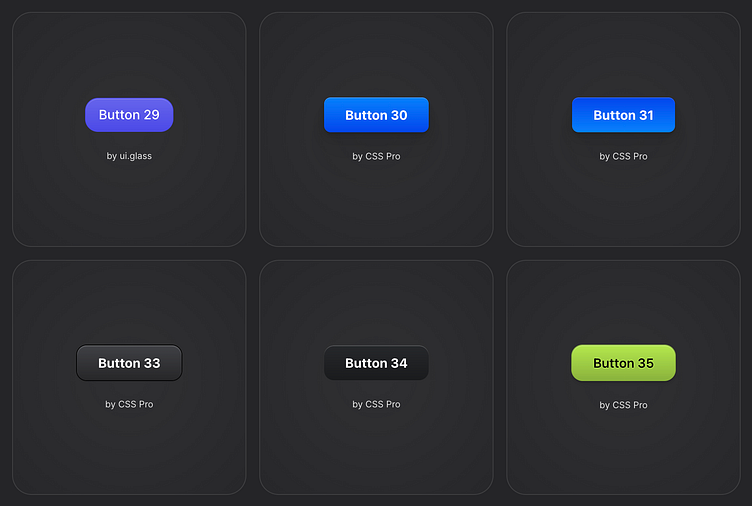
Css дизайн кнопки - Кнопки

Дизайн кнопок веб-сайта: руководство по CSS. Часть 2
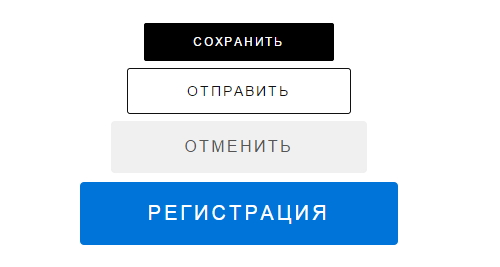
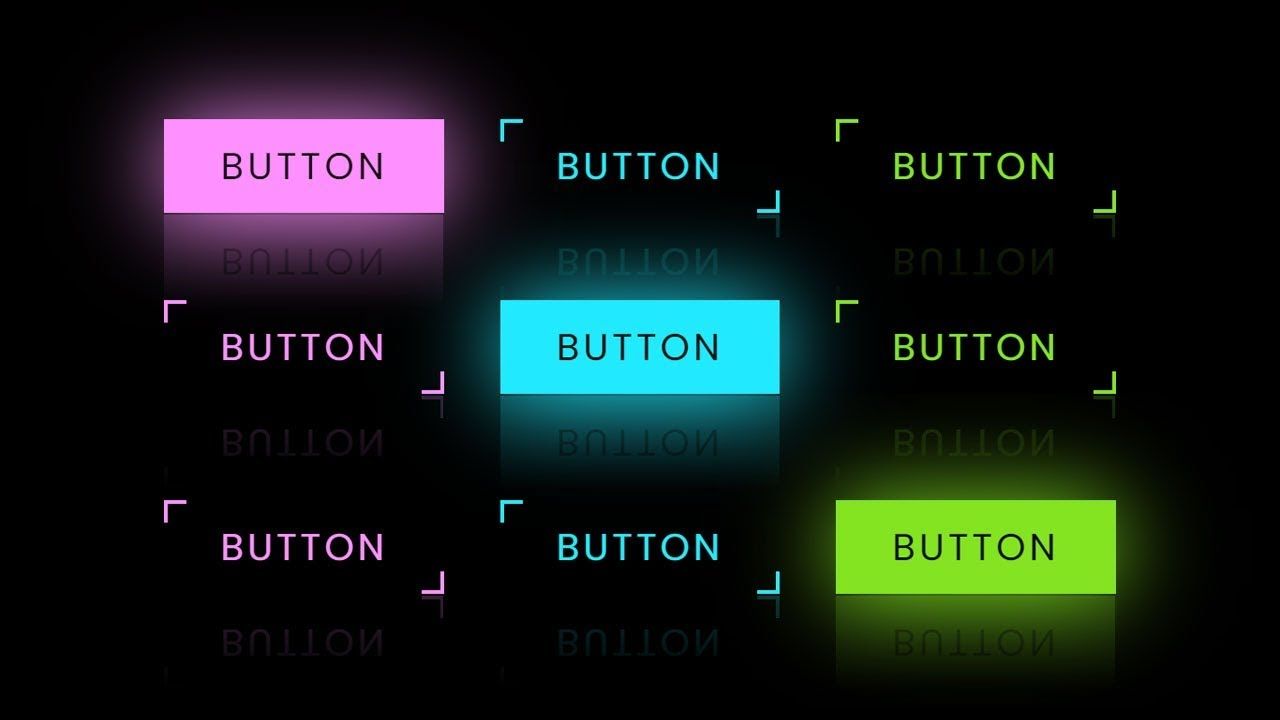
Пример 1. Кнопка с анимацией "нажатия" при наведении. Настройки CSS.











Поиск Настройки. Время на прочтение 17 мин. Автор оригинала: Ahmad Shadeed. Кнопка — это один из тех элементов, которые чаще всего используются на веб-страницах. В материале, перевод которого мы публикуем, речь пойдёт о тонкостях стилизации элемента button и о том, как оформлять кнопки с учётом того, чтобы они хорошо работали бы в любых браузерах.









| 424 | Представляем на dle9. Посмотреть описание. | |
| 210 | Кнопки есть практически в любом приложении. | |
| 395 | Toggle nav. | |
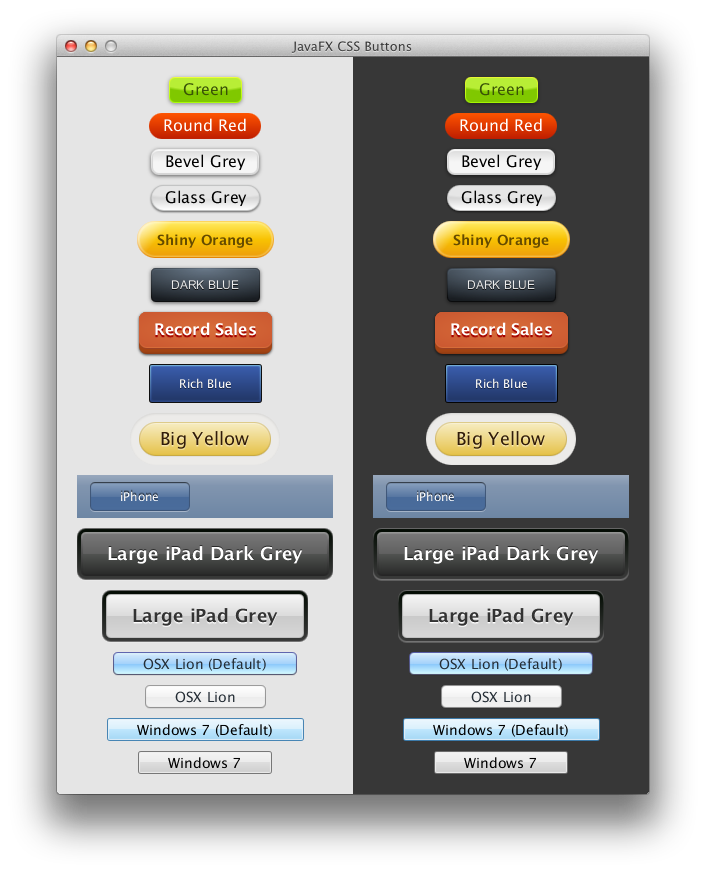
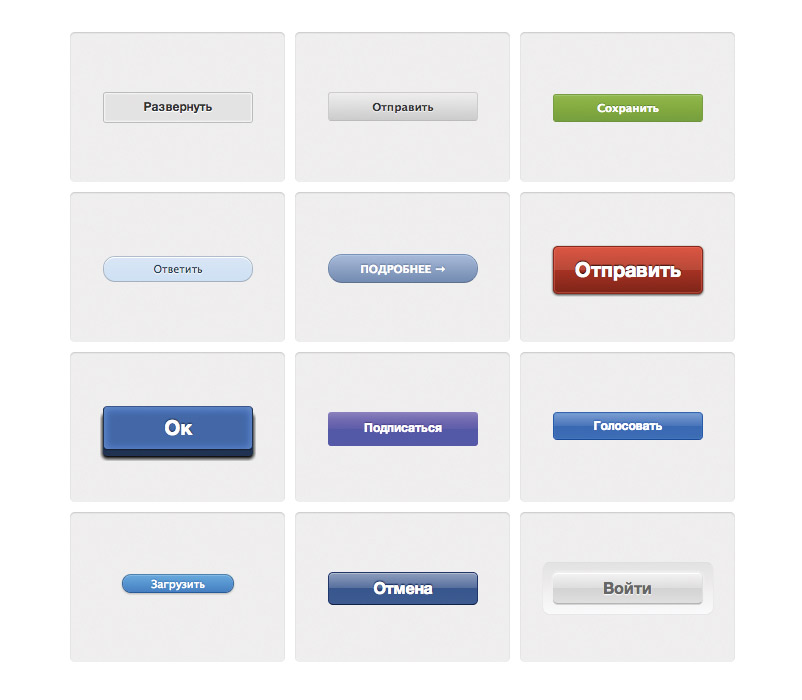
| 475 | Когда нужно быстро поставить на сайт симпатичную кнопку или ссылку, начинаешь искать готовое решение в поисковиках. | |
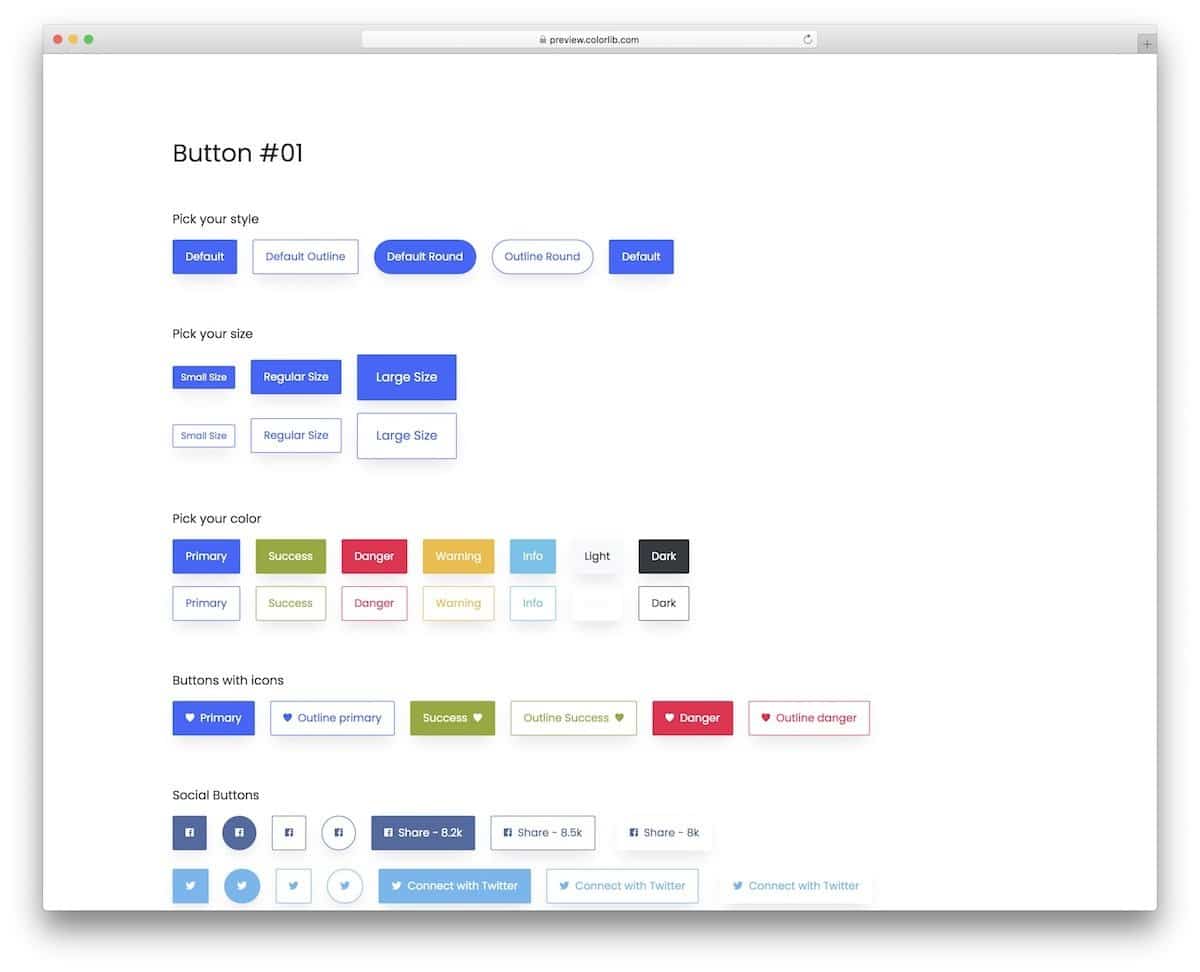
| 35 | Красивое оформление ссылок и кнопок на примере кнопок Yahoo, Google, Facebook с поддержкой разных состояний при наведение на стилизированные кнопки курсора, нажатие кнопки или попадание в фокус. | |
| 21 | Хотите знать как сделать красивую HMML кнопку для сайта? | |
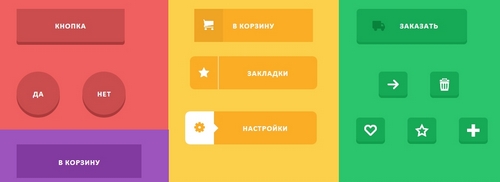
| 360 | Кнопки и значки на веб-сайте — это важная часть любого веб-сайта. |
Amazing Web. Весь проект я буду делать на CodePen, в конце будет ссылка на готовый проект. Для начала подвязываем библиотеку Font Awesome