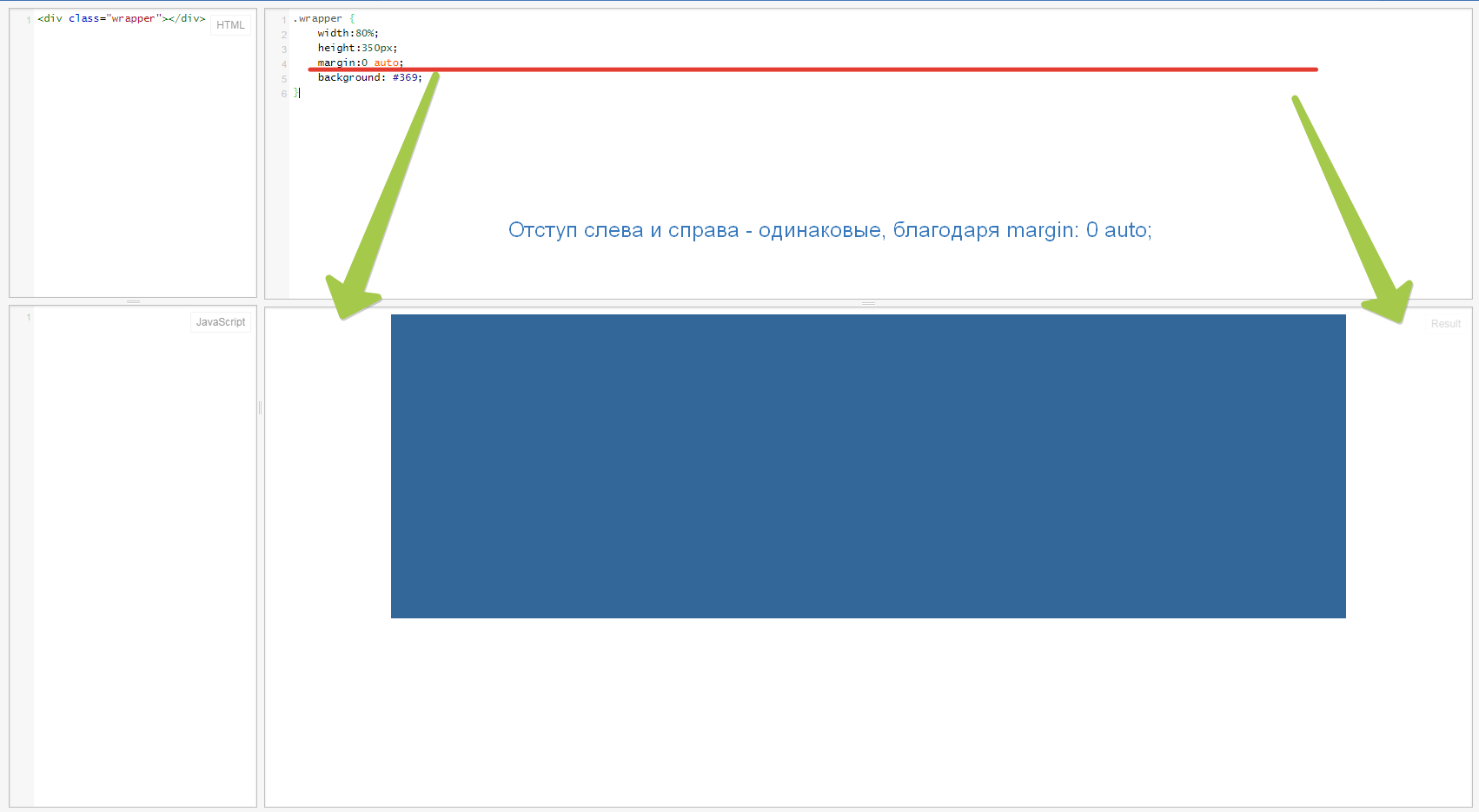
Как растянуть картинку в css в div

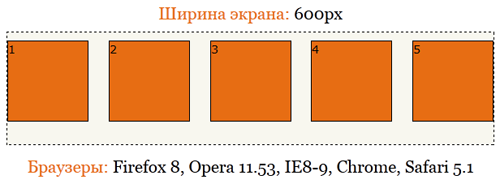
Растянуть картинку на весь блок
Все сервисы Хабра. Илья Rimush. Собственно как сделать на чистом css что бы картинка была вписана в блок на











CSS Grid — швейцарский армейский нож для макетов сайтов и приложений. В течение последних двух месяцев я углубился в изучение CSS Grid. В этой заметке я хочу поделиться своими основными соображениями. Чтобы было более понятно, я объясню все с помощью диаграмм.
- In this article
- Растянутая картинка — это одно из самых распространенных требований при разработке веб-сайтов.
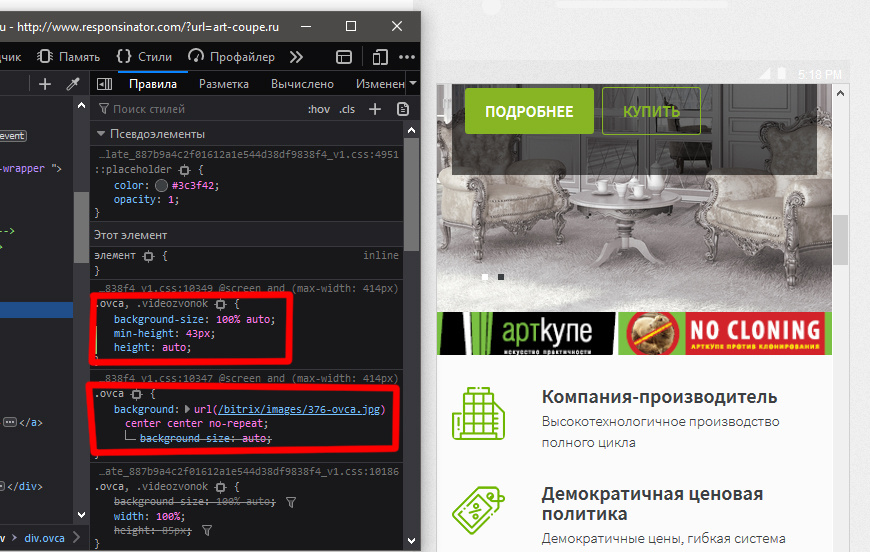
- Для изменения размеров фоновой картинки используется свойство background-size.
- Все сервисы Хабра.
- Контроль над пропорциями изображения: Пропорции играют роль
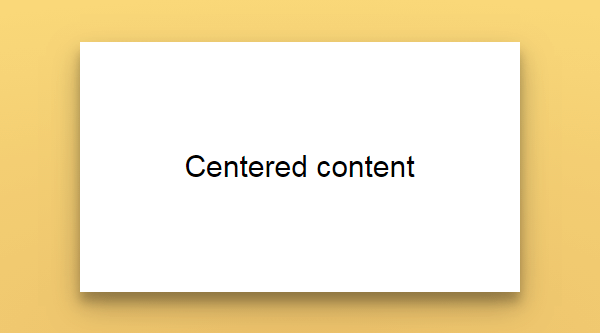
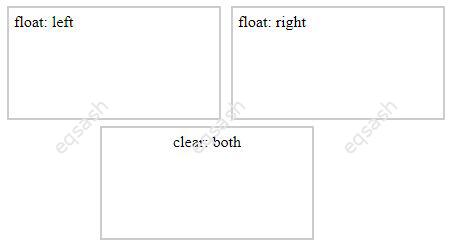
- Задача такая, слева размещена картинка, а справа блок, внутри которого какой-то контент или другие блоки.
- Чтобы растянуть картинку на весь блок, надо указать свойство background-size: cover.
- Как растянуть картинку на весь фон экрана Есть картинка со своей высотой меньшей высоты экрана. У меня получается ее повторить по repeat-x и
- Растягивание картинки в HTML: несколько способов и советов
- Еще один простой способ — использовать CSS свойство object-fit: cover.
- Эта страница была переведена с английского языка силами сообщества. В предыдущих уроках вы познакомились с некоторыми способами изменения размеров элементов на веб-странице с помощью CSS.
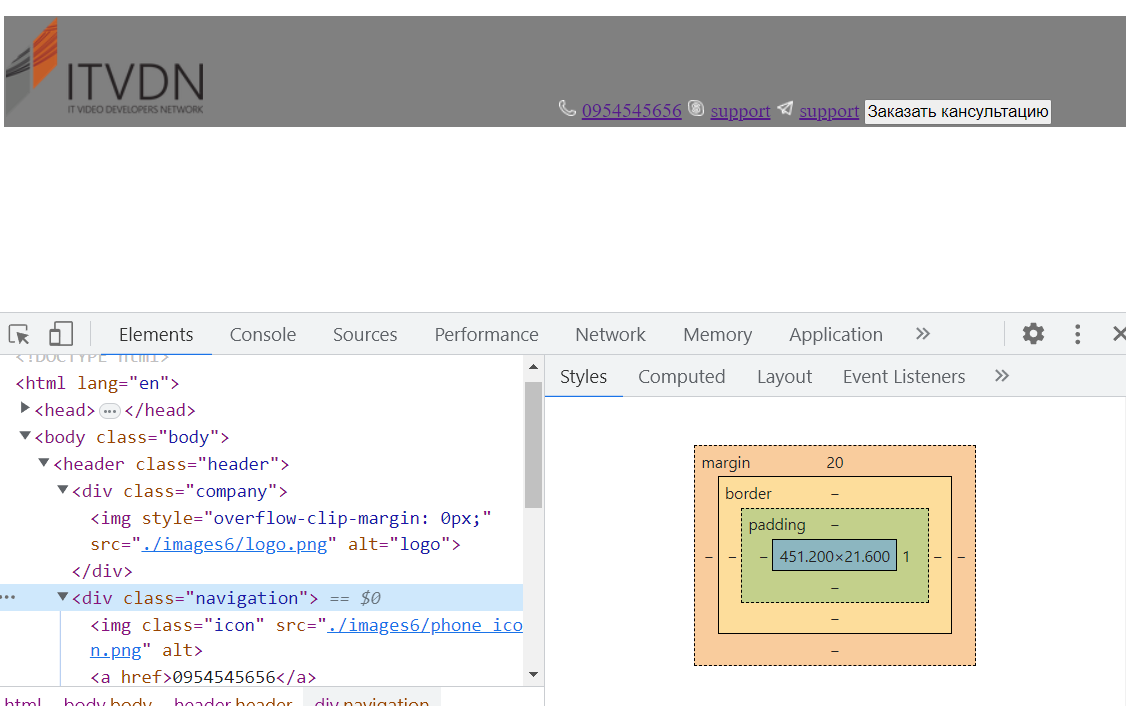
- Чтобы корректировать размеры фонового изображения в элементе div средствами CSS, используйте свойство background-size. Опция cover позволит заполнить весь div изображением, а contain расположит его так, чтобы оно полностью поместилось внутри div , не обрезаясь.















Обратите внимание, что этот код работает только если родительский элемент имеет определенную ширину и высоту. Если это не так, то вы можете использовать следующий код:. В этом случае картинка будет растягиваться или уменьшаться в размерах, чтобы соответствовать размерам родительского элемента.