Как в поисковике сделать логотип сайта

Логотип сайта
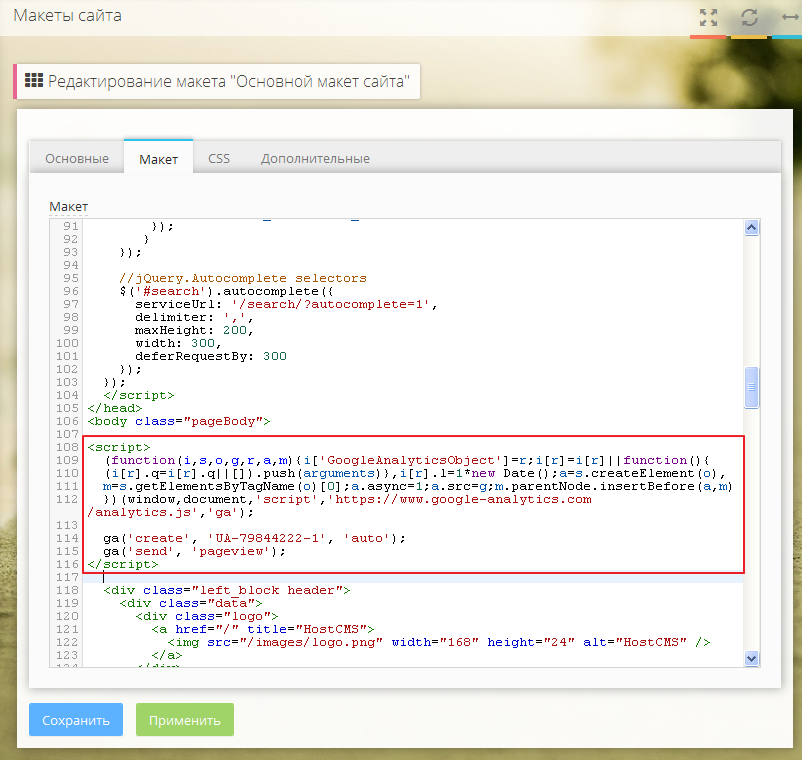
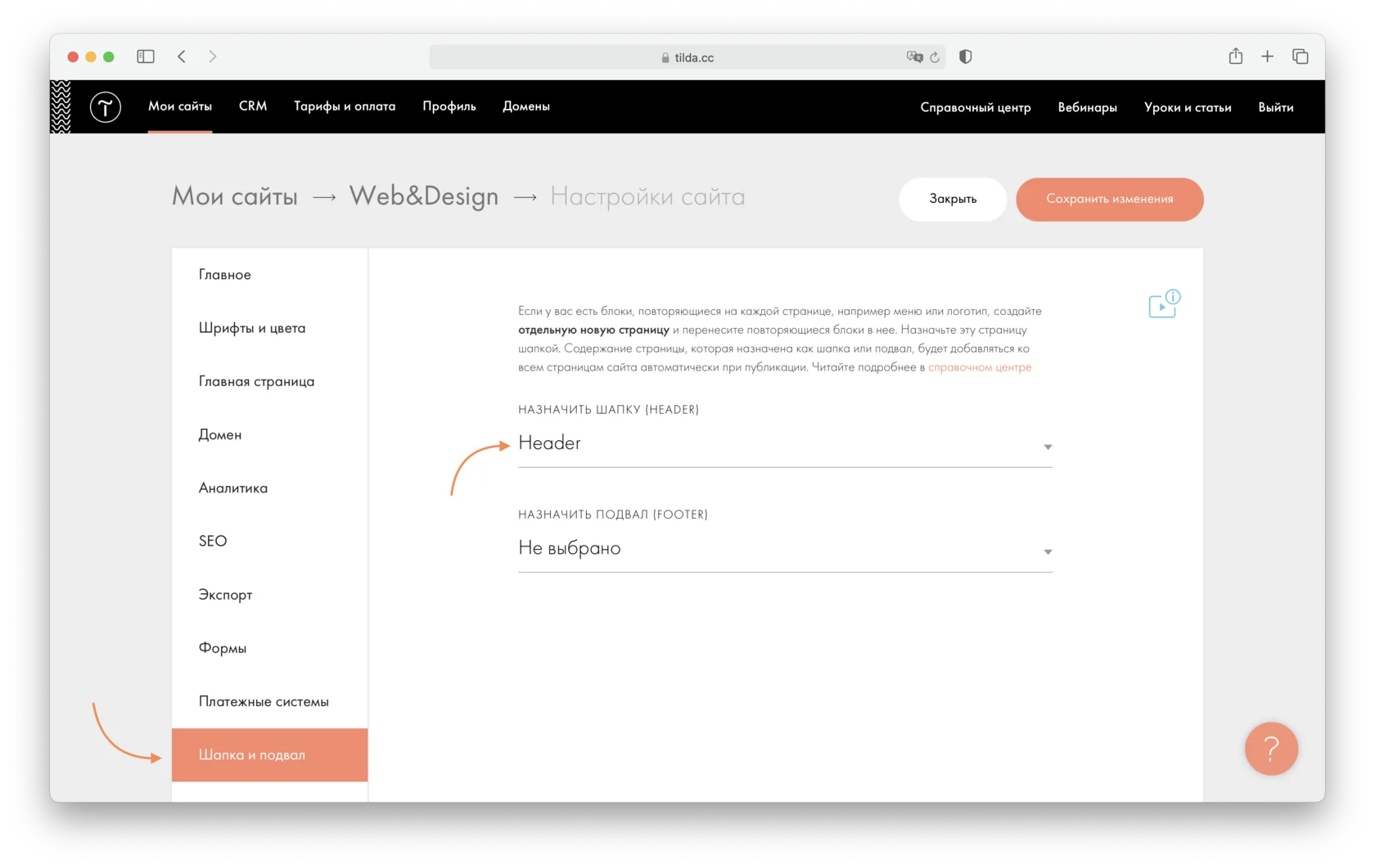
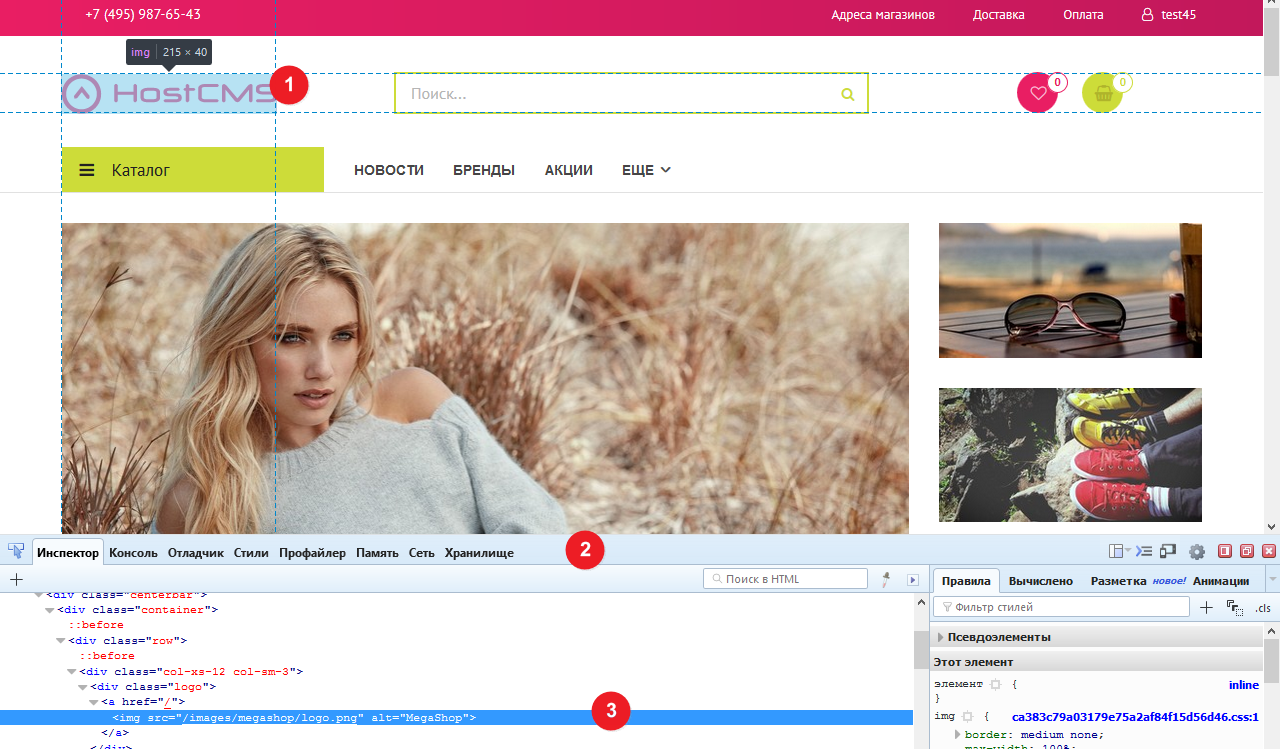
Веб-сайты с логотипами являются обычным явлением в интернете. Но что делать, если вам нужно скопировать логотип с определенного веб-сайта? В этой статье мы рассмотрим несколько простых способов, которые помогут вам быстро и легко скопировать логотип с веб-сайта. Первым способом является использование инструментов разработчика веб-браузера.








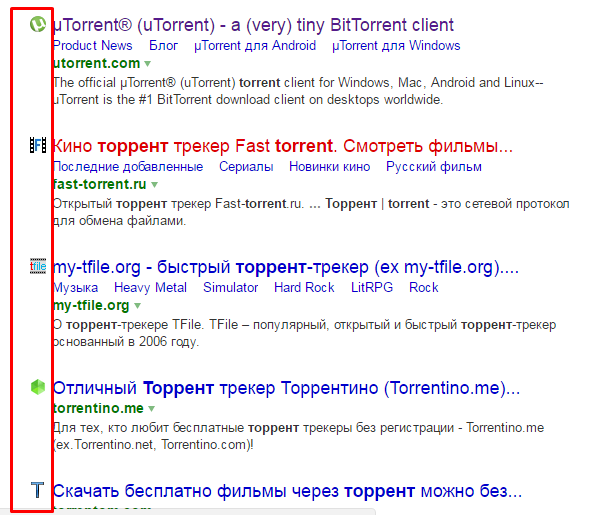
Favicon сокращение от Favorites Icon — иконка с логотипом или первой буквой названия сайта, которая отображается на вкладках браузера, в списке закладок и в интерфейсе некоторых поисковых систем. Этот мини-логотип, по сути, олицетворяет сайт и помогает пользователям быстрее отыскать его среди сохраненных страниц или в бесконечном списке открытых вкладок. Чтобы облегчить потенциальному посетителю эту задачу, каждому веб-ресурсу, от мелкого блога на WordPress до интернет-магазина с огромной аудиторией, нужны наглядные и узнаваемые Фавиконки. Такие значки должны опираться на стилистику бренда, поэтому важно, чтобы они были с ним тесно связаны.




Пожалуйста обновите страницу и попробуйте снова. Если проблема возникает снова, пожалуйста свяжитесь с нами. Регистрируясь вы соглашаетесь на условия сервиса и обработку персональных данных. Большое разнообразие шаблонов дизайна и простой интерфейс. Создайте свой уникальный бренд здесь и сейчас.









Похожие статьи
- Как сделать двери в баню своими руками видео - Cтальные Двери Гранит - официальный сайт Санкт-Петерб
- Выкройка для флисовых носков - Детские поделки. Детский сайт с поделками из бумаги и
- Дизайн для сайта 2024 - Галерея живописи Ренессанс Маньеризм Барокко Рококо Модерн
- Городской ландшафтный дизайн - Городской Ландшафтный Дизайн Персональный сайт Валерия