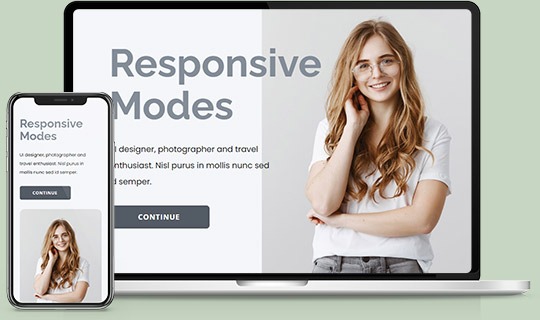
Мобильный дизайн сайтов

Мобильный дизайн сайта
Главная » Все статьи » Маркетинг » Как сделать мобильную версию сайта? Все статьи , Маркетинг. Разработчики понимают, что во время бума мобильных устройств без мобильных версий сайтов никак не обойтись. Они стоят перед выбором, что лучше: сделать сайт адаптивным к просмотру с гаджетов или создать отдельный мобильный сайт? В этой статье мы с вами рассмотрим, как создать каждую из таких версий, а также их преимущества и недостатки.













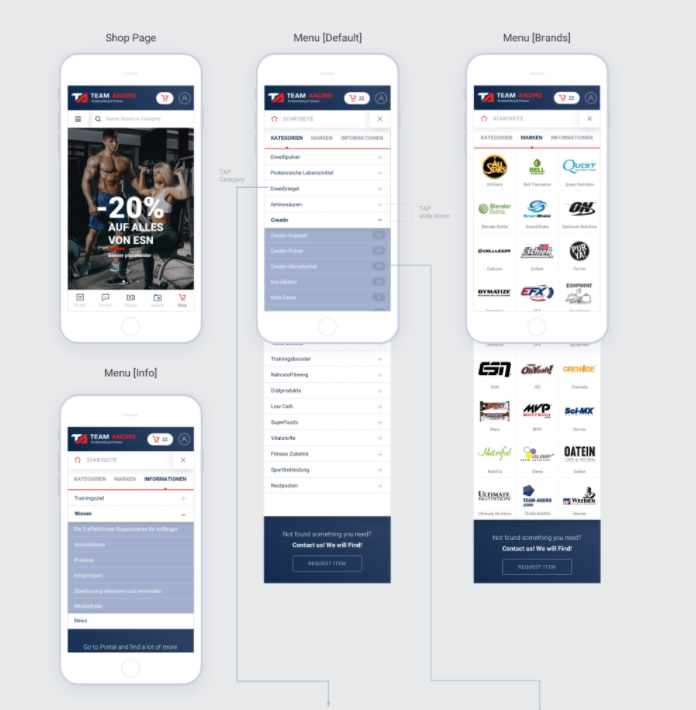
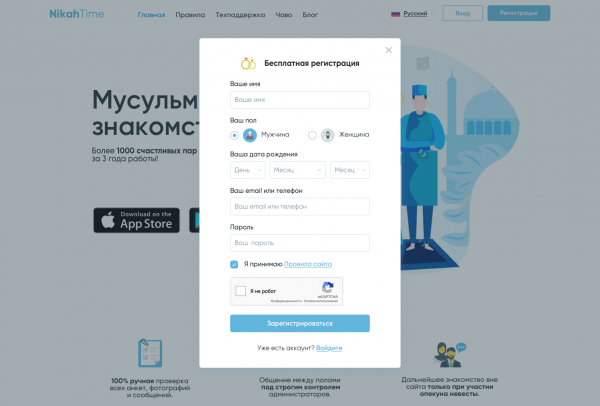
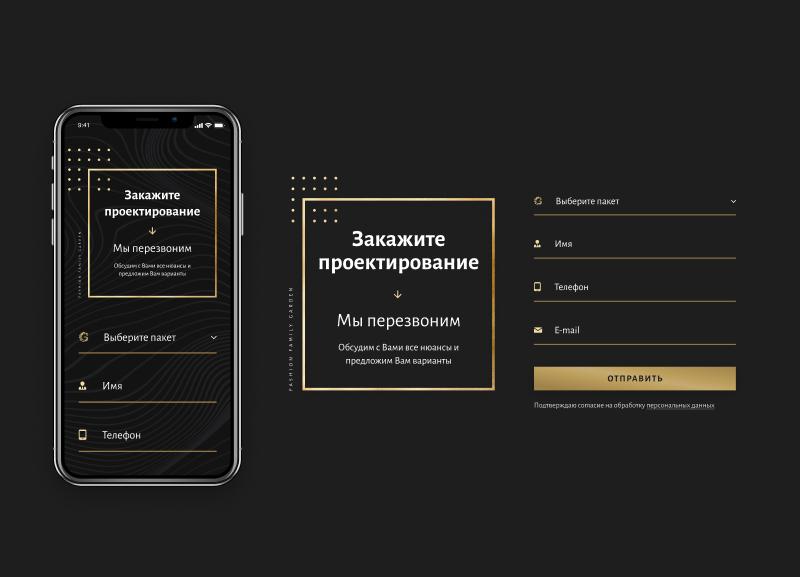
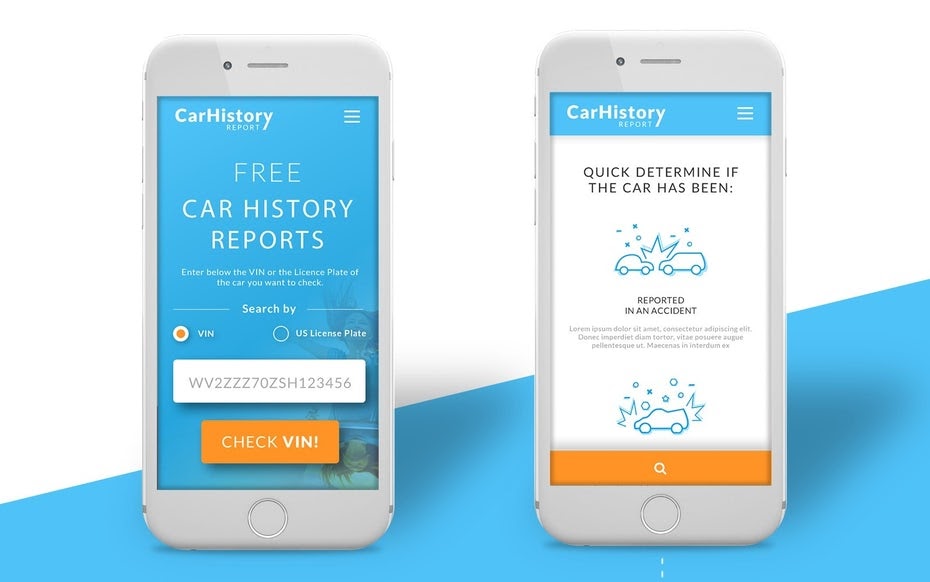
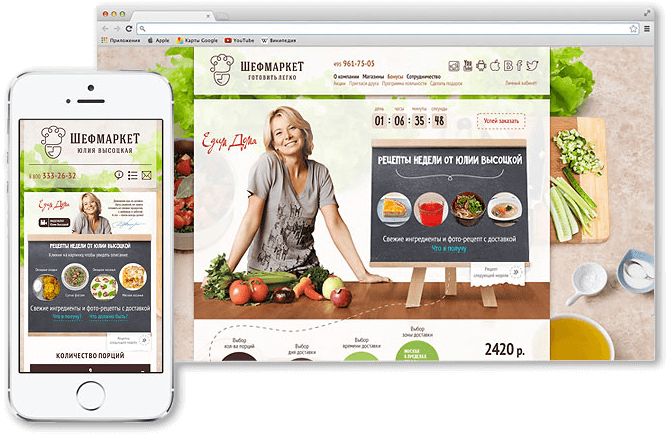
Мобильная версия сайта — это необходимость, так как смартфоны уже стали неотъемлемой частью нашей жизни. Они всегда под рукой: мы заходим проверить новости и соцсети, заказать доставку еды, прочитать интересную статью или найти ответ на волнующий вопрос. А чтобы полноценно взаимодействовать с пользователями, нужно адаптировать веб-страницы под мобильные устройства. В этой статье мы расскажем, для чего нужен мобильный сайт, какие существуют варианты дизайна и как создать мобильную версию. Содержание: Что такое мобильная версия сайта и зачем она нужна Способы реализации мобильной версии сайта Тенденции веб-разработки Какими должны быть современные мобильные страницы Разработка мобильной версии сайта Подборка конструкторов Заключение.










Разработка мобильной версии сайта — настолько же важная задача, как и создание сайта для ПК. А ведь еще несколько лет назад мобильная версия была лишь дополнением к основной. Но разработчикам пришлось сменить приоритеты. Учитывая, что смартфоны, какими мы их знаем сегодня, вошли в ежедневную жизнь лишь десять лет назад, ожидается, что эти цифры будут только расти. Вот почему компании, которые не прилагают усилий для обеспечения качественного мобильного UX, рискуют резко отстать от своих конкурентов.